CorsariaBlog
18 de Febrero de 2007
Vamos a editar html...
Bueno, parece que le he cogido el punto al Webdeveloper toolbar. Así que vamos con otro truquillo especialmente útil para editar una web directamente (html).
Es tan sencillo como ir a: Varios > Editar html

Webdeveloper, edición de html.
¿Para qué me sirve esto?
Pues se me ocurren varias situaciones. Una podría ser para retocar pequeños detalles de un diseño que estemos realizando. Así vemos rápidamente como quedan.
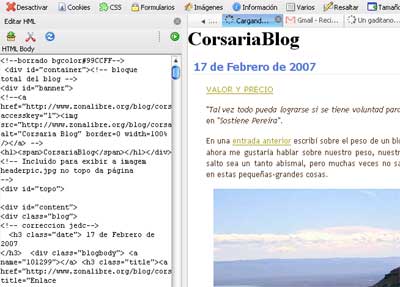
La otra pues por ejemplo para quitarle elementos a un documento html que deseamos imprimir. Por ej. en la captura de abajo vemos la portada de mi blog a la que le he eliminado la cabecera y así no imprimirla.

Editando la cabecera
Y una tercera... modificar algún blog que estemos visitando de forma rápida para ver como queda. ;)
Seguro que a vosotros se os ocurren más posibles aplicaciones. :)
Enlaces relacionados:
» Editar cualquier página con un simple javascript por Anieto2k.
» El peso de mi blog. :)
Buena serie te estás currando sobre la developer toolbar sí señor.
Escrito por t0m|ta | 18 de Febrero de 2007 - 08:17 PMSí, jeje. Al final tendré que crear la categoría webdeveloper toolbar. ;)
Saludos t0m|ta ;)
Escrito por corsaria | 18 de Febrero de 2007 - 08:26 PMYa lo habia utilizado alguna vez y la verdad para hacer pequeños cambios de diseño y ver como quedan va de fábula.
Escrito por InKiLiNo | 19 de Febrero de 2007 - 12:02 AMheeeey, tú la tienes en español! .... y ahora yo tb la tengo en español! molaaaaa
Escrito por romualdo | 19 de Febrero de 2007 - 04:45 AMComo echo de menos los tiempos del HTML. Ahora con el PHP ese cada vez que tengo que buscar algo que no funciona me termino arrancando los pelos. Yo uso la barra esta para el CSS porque me permite ver los cambios sobre la marcha. Para eso es muy muy útil.
Escrito por sulaco | 19 de Febrero de 2007 - 04:47 PMGenial estas cositas que comentas sobre webdeveloper, yo la tengo instalada pero todavía no sé manejarme mucho con ella, gracias!!
Escrito por Avería | 20 de Febrero de 2007 - 01:45 AMEs excelente el Webdeveloper, yo lo uso en combinación con Firebug (que recomiendo)
Escrito por Koki | 20 de Febrero de 2007 - 08:12 PMInKiLiNo: Cierto. :)
Romualdo: en español queda mejor. :P
Sulaco: pues no lo probé con php. De todos modos me gusta más el html que el php, es más fácil de entender. :)
Avería: pues nada a probarla! Yo empecé usando sólo lo de editar css CTRL+mayusc+E :)
Koki: Firebug, aún no lo probé. Lo veo como muy complejo. :D
Escrito por corsaria | 24 de Febrero de 2007 - 11:22 AM