CorsariaBlog
31 de Julio de 2010
Fortaleza..
Olas y arena. Autor: Corsaria Ver en grande
Licencia: CC (By nc-sa 2.0)
"Las cosas más sencillas a veces se convierten en especiales cuando menos te lo esperas."
Las cosas más sencillas.
Que tengáis un buen finde y mes de agosto. Besos. :-)
18 de Febrero de 2007
Vamos a editar html...
Bueno, parece que le he cogido el punto al Webdeveloper toolbar. Así que vamos con otro truquillo especialmente útil para editar una web directamente (html).
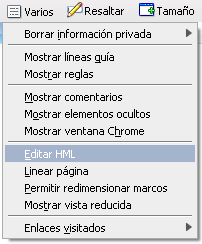
Es tan sencillo como ir a: Varios > Editar html

Webdeveloper, edición de html.
¿Para qué me sirve esto?
Pues se me ocurren varias situaciones. Una podría ser para retocar pequeños detalles de un diseño que estemos realizando. Así vemos rápidamente como quedan.
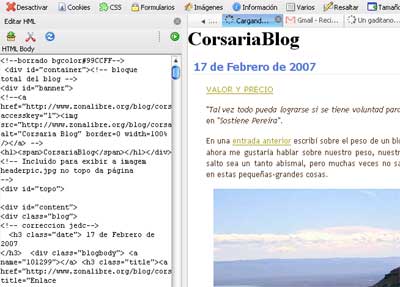
La otra pues por ejemplo para quitarle elementos a un documento html que deseamos imprimir. Por ej. en la captura de abajo vemos la portada de mi blog a la que le he eliminado la cabecera y así no imprimirla.

Editando la cabecera
Y una tercera... modificar algún blog que estemos visitando de forma rápida para ver como queda. ;)
Seguro que a vosotros se os ocurren más posibles aplicaciones. :)
Enlaces relacionados:
» Editar cualquier página con un simple javascript por Anieto2k.
» El peso de mi blog. :)
10 de Febrero de 2007
El peso de mi blog
Hace algún tiempo leí en el blog de Armoth sobre el 'peso' de algunos elementos de los blogs y las webs en general. Lo cierto es que no lo recordé hasta hace poco al descubrir que la extensión Webdeveloper toolbar me deja medir cuánto ocupa una página.
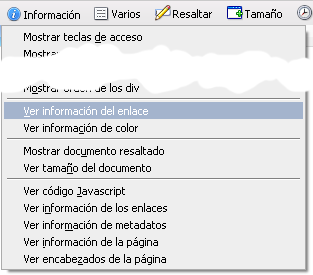
Es tan fácil como ir a Información > Ver tamaño del documento

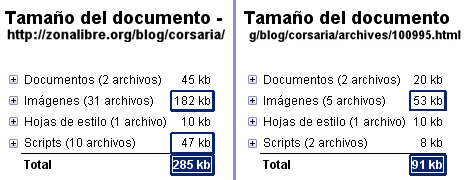
Webdeveloper toolbar, ¿cuánto pesa mi blog?
Lo primero fue probarlo con mi blog. Y los resultados son los siguientes:

La portada ocupa 285KB y una entrada individual: 91KB
Centrándonos en la portada, ¿cuáles son los elementos que más ocupan?
1. Las imágenes (182KB):
Así que toca optimizar más las imágenes, y buscar un modo de no presentar tantas en la portada. Actualmente todas las imágenes están bastante optimizadas y ocupan menos de 50KB cada una por lo que queda rediseñar la portada. ;-)
2. Los scripts (47KB). A la vista de los datos deduzco:
1. Que la mayoría de los scripts sólo cargan con la portada y no con la entrada individual.
2. Que existen scripts que desconocía y se cargan.
Solución a los scripts.
Algunos son prescindibles por lo que se borrarán. Quizás hasta ahora no les dí la importancia que merecían.
Recomiento controlar que javascripts (.js) tenemos instalados y sino son necesarios quitarlos. Su función generalmente suele ser:
» Forman parte del diseño, generalmente para comentar, búsquedas internas, u otras aplicaciones de la propia plantilla.
» Contadores, casi todos los contadores los usan.
» Publicidad: adsense, y otros usan estos sistemas.
En el primer caso podemos optar por plantillas que no usen demasiados recursos javascript y controlar el tamaño de los mismos. En el segundo, no abusar de los contadores, usar pocos y controlar su tamaño. Y el tercero, ver el modo de no abusar.
¿Por qué son importantes los "pesos"?
Son KB (kilobytes) que tiene que descargar nuestro navegador del servidor al visitarlo. A mayor peso, más tarda en cargarlos y nosotros en visualizarlos. Aparte, generan consumo de ancho de banda al servidor. Si los hacemos más pequeños gana el visitante y el cliente del servidor.
Añadido a lo que ocupa cada elemento hemos de tener en cuenta que la velocidad de carga también depende de la velocidad del servidor y de nuestra conexión.
Sobre lo segundo poco que hacer, cada uno tiene la que tiene. Sobre lo primero es posible que un elemento, sea imágen o script, alojado en un servidor ajeno al nuestro puede hacer muy lenta la carga de nuestro blog. Por ej. un script de un contador puede hacer que nuestro sitio cargue muy lento.
A veces se confunde kilobit [kb](se usa generalmente como unidad de medida para la velocidad de transmisión de datos) y kilobyte [KB] (unidad de capacidad de memoria). Recomiendo leer los enlaces para diferenciar ambos términos. :-)
Enlaces relacionados:
» El abuso de Ajax por Armonth. ;-)
» Emulador conexión 28/56kbps. Para ver lo que tarda tu blog en cargar en una conexión lenta. :)
» Carga selectiva de librerías por Bjørn Børresen [english].
» Javascript por Anieto2k. Sabe mucho sobre estos temas. :-)
27 de Enero de 2005
Un error de IExplorer...
¿Qué les parece?

Imágen de error creada con Error Message Generator
Conocido gracias a Superporcel :-)
Una colección de blogs que me parecieron interesantes.
# Diario de un debianita. La potencia de Mozilla Firefox.
Algunas extensiones útiles y un tema que me encanta.
# Dahr Jamail. Desde el mismísimo ojo del huracán en Irak
uno de los periodistas que no se quedan en el hotel nos
relata que es lo que sucede. [ENGLISH] Fotos.
# Gabubu. ¿Inspiración? Gab nos traduce un excelente
post de Veerle.
# Lector Ileso. literatura, libros, poesía, tratada con
un toque de elegancia.
# Boja. Cositas de Linux contadas de forma amena.
# Hermes. El aviador. Una crítica de esa peli candidata
a los premios del cine americano.
# Nicolas Fantino. Diseños elásticos. Chavalina también
habló del tema. :)
# Diario Digital. Fotografia y fotógrafos. Muy interesante.
# AutomaticJack.Integrando Coppermine y WordPress. No os perdáis las
preciosas fotos invernales. ;)
Y para terminar una reflexión.
# Pjorge escribía hace tiempo sobre la vida como escritura.
Vía Octaedro. :-)
Brrrr que frío hace por el norte. :)
23 de Enero de 2005
Diseños css (2)..
Un par de diseños que me gustan. Parece que no pero CSS
permite hacer cosas muy bonitas..
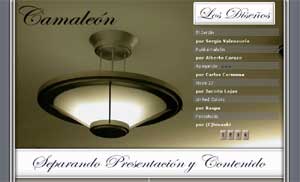
El primero forma parte del proyecto CamaleonCSS creado
por Manuel Guerrero, a imágen de Css Zen Garden
hispano. Ya hablé de él en otro post anterior

Apagando creado por Carlos Carmona
Me encanta este diseño. Es elegante y bonito. :-)
Y el segundo es esta maravilla procedente de Eindhoven
(Holanda)
Ah, no dejes de echarle un vistazo a los artículos
que Carlos Carmona tiene en su web. ;-)
Han sido convocados los premios a las mejores Bitácoras
de 2004. Lo organiza bitacoras.com. Para votar por tus
preferidas puedes hacerlo desde los blogs que incorporen
el botoncito para tal tema, veáse como ej. el mío en la columna
de la derecha. O bien desde el directorio de bitacoras.com.
Cada bitácora tiene una ficha como está y al pulsar donde
pone opinión te sale un botoncito para votarla.
Solo participan las bitácoras que estén listadas en el
directorio citado, que son casi, casi todas. Más detalles
aquí.
29 de Noviembre de 2004
Diseños css...
Dos diseños que desde que los vi me encantaron.
Demuestran la potencia de CSS.
Ambos forman parte del proyecto CamaleonCSS creado
por Manuel Guerrero, una especie de Css Zen Garden
hispano.

Top Secret creado por Julio Fdez. Bueno
Me encanta este diseño. Es precioso. :-)

Alta Fidelidad diseñado por Kemie la creadora también
de Diseñorama un blog muy interesante.
Si os fijáis en el diseño, tiene unos botoncitos imitación
radio antigua muy bonitos que cambian al deslizar por
encima el ratón. :)
Si queréis disfrutar de más diseños o participar con
vuestros propios: CamaleonCSS
Si le has cogido gusto al diseño CSS algunos recursos:
- tutorial de css [pdf] creado por Lady Benko.
(site en obras)
- otro tutorial de css, éste creado por Toad.
- cssmania, diseños web seleccionados por Gab.
- Minid, muchas cosas y trucos para aprender css.
- Icebeat el rey del css.
- Tierra de nómadas Excelente sitio. :) (update)
Y por supuesto cuatro recursos en inglés imprescindibles
para conocer lo mejorcito en diseño css.
- Css Zen Garden
- Css Vault
- StyleGala
- Css Beauty
Y los geniales tutoriales de Veerle blog. Algunos de ellos
traducidos al castellano por Hermann.
Update: 02/11dos utilidades muy prácticas.
- Creación sencilla automatica de plantillas CSS
- Creación sencilla automatica de listas de links CSS
25 de Octubre de 2004
La máquina del tiempo...

No me había fijado que tenía mal la fecha en el post
anterior... Será que me adelanto al tiempo. :D
Gracias DuenD por avisar del error. ;-)
Aprovecho para recomendar un par de artículos:
El justificado de textos en la web.
Guía rápida de conversión al XHTML
17 de Octubre de 2004
Windflowers...

Windflowers (1903)
John William Waterhouse
Oil on canvas, 45 x 31 in
Private Collection
Impresionante. Tamaño grande
7 de Junio de 2004
Dibujitos.. (II)
La segunda parte de los dibujitos de los niños.
Estos si se que significan... pero lo cuento al final.
Espero os gusten. :)
Dibujito uno

Dibujito Dos

Dibujito Tres

Dibujito Cuatro

Los realizó en su mayoría el pequeñito de dos años.
Me han dicho entre sonrisas cómplices, y miradas pícaras que el
de los dibujitos era yo.. ¡Qué niños! :)
Un blog de esos que me gusta recomendar Agridulce
Leedlo, tiene su cosilla, te atrapa y deja allí unos
minutos leyendo.
4 de Junio de 2004
Blogs de diseño..
Nos dice su creador que el blog..
...nace de una inquietud sobre el diseño centrado
en el mundo de los weblogs. Diseñar para leer, ése
es el concepto básico.
65 weblogs en la galería, foro, recursos para el diseño.
Interesante y elegante iniciativa de Jose Miguel
Un interesante lugar donde reina el diseño, con un cierto
aire retro. Piérdete en los archivos y verás cosillas de lo
más original. Anuncios de los años 50 y 60. ;)
Un bonito blog creado por John Martz un diseñador canadiense
que trabaja para la tv y como diseñador freelance.
-//-
Y ahora un par de fotoblogs. :)
Buen fotoblog con unas preciosas imágenes y una poesía
en la entrada. No te olvides de mirar las fotos de archivo.
El blog de una fotógrafa canadiense. No tengo palabras
para hablar de la belleza de sus fotos. Simplemente
visítalo. Me gusta. :)