CorsariaBlog
19 de Marzo de 2006
Rediseño...
Si todo va bien estaréis viendo el nuevo diseño de este blog. El mérito en gran parte es debido a la inestimable ayuda de Newton. Ya me comentáis si se ve bien con vuestro navegador. Quedan cosillas menores por retocar pero bueno. :)
A veces "pierdo" el tiempo probando temas para el Firefox. Me suele gustar mucho Ifox, que es el que tengo habitualmente activado.
Pero no dejan de sorprenderme otros nuevos. Y es curioso hasta que punto se trabajan el tema que personalizan incluso la página de error. Véanse esos iconitos tan curiosos.

Mostly Crystal 1.5.0.6 Creado por Cat Thief
Bonito pinguino. :D

Crystal Dream 1.0.2 Creado por Aratap
Igualmente bonito. ;)
A título de curiosidad el iconito, de tenerlo, lo guardan en:
chrome://global/skin/icons/warning-large.png
Sugerencias sobre otros temas para Firefox, bienvenidas. :)
Algunas lecturas interesantes.
-- Un directorio poco transparente, cuanto menos.
-- Funcionari@s de correos. Alguno me ha tocado... ;)
-- Un repaso a la historia de el mundillo blogueril.
-- Se echa de menos pero tiene razón. :)
-- Ha vuelto. Me enteré tarde pero es una buena noticia. :)
-- Una que se nos irá a las Galias. ;)
-- Cuidado con este tipo de empresas.
-- Características interesantes de FeedBurner. Por cierto que ahora tienen blog en castellano.
--
Importante
Resueltos los problemas para comentar en el blog. :)
19 de Febrero de 2006
Ensalada de iconitos
Un enlace interesante.
-- Famfamfam.
Lo conocí gracias al blog del creador de Webdeveloper,
una excepcional extensión para Firefox y Flock.
Famfamfam nos brinda tres colecciones de preciosos
iconos que podemos usar de forma gratuita.
![]()
Silk icons. Iconitos de 16x16 px en formatos PNG.
Con licencia CC.

La colección de las banderitas (flags) llamó mi atención.
Son 239 iconitos disponibles en formatos GIF y PNG.
De uso libre. Si se emplea para algún software agradece
le envíen una captura de pantalla del mismo. ;)
![]()
Colección Mini Icons. Consta de 144 iconitos en
formato GIF. Uso libre.
Bonitos, bonitos. :-)
5 de Febrero de 2006
Regalo!!
Gracias al bonito regalo de Newton de Góes este blog ha sufrido este agradable rediseño.
Newton es el creador de aquel precioso diseño
css que mencioné hace algun tiempo. Tiene un blog sobre css muy recomendable.
En portugués, pero es facilito de entender.
Espero que os guste el nuevo diseño.
Muchas gracias Newton :))
Otra cosilla, desde Zonalibre, el sitio donde está alojado este blog nos proponen poner publicidad adsense para poder sostener y que crezca el servicio.
Personalmente me parece una idea buena para no tener que depender de esos popups que se que tanto molestan.
Comentadme que os parece la idea y en que lugar creéis que molesta menos la lectura esos banners. Yo había pensado que el mejor lugar es justo entre
post y post. Ejemplo
Saludos. :)
---
Actualización: el diseño css de Newton me ha dado algunos problemillas al ponerlo en el blog. Lo podéis ver funcionando aqui.
Espero prontito poder arreglarlo. :-)
21 de Agosto de 2005
Buenos diseños css..
Un buen diseño de la web CamaleonCSS.
Anteriormente ya vi otros diseños preciosos.
Título: Cacau Brasileiro.
Autor: Newton de Góes Horta
País: Brasil
Enhorabuena por ese diseño! :-)
Algunos diseños más que me gustaron...

Sascha Diercks [Vía: CssManía]

Traveling Guys. [Vía: Unmatchedstyle]
Algunos enlaces:
Un sitio para ver la situación de cualquier lugarcito del mundo.
Sencillo pero interesante:
-- Nona.net
Cambia la pegatina de windows de tu pc...
-- Por una de Suse
-- Y consigue una copia gratis en tu casita.
El buscador del gatito. Combina los resultados de varios
buscadores. No va nada mal.
-- Nekoo
26 de Mayo de 2005
Un pc de madera...
Si tu PC mete mucho ruido, aquí está la solución:
Cambiar la cajita de metal por una madera. Hay que
ser un poco manitas para trabajarla pero el resultado
merece la pena. Según dicen se reduce el ruido.
El proceso completo, con imágenes está en aquí. ;-)
Vía: Bboing!
Y aprovecho para recomendar un buen buscador de
imágenes alternativo al conocido google.

Pincha sobre la imágen para verlo en grande. :)
Ask Jeeves Pictures
A ver que os parece. A mí me gusta. :-)
16 de Febrero de 2005
Cuando el guindous se cuelga..
A veces suceden cosas como esta....

Durante media hora dejé el PC sólo y cuando he vuelto
me encontré que no funcionaba... estaba colgadito.
CTRL + ALT + SUPR y me sale la ventanita del administrador
de tareas. Cierro varios programas que veo que están
consumiendo mucha memoria.
Pero ni por esas... se negaba a salir del colapso. Así que
me puse a jugar moviendo la ventanita y quedó algo como
se ve. Me dió por hacer una captura de la situación porque
me pareció gracioso el resultado. ;)
Por suerte luego conseguí hacer reaccionar al díscolo
windows XP. Terminé el proceso explorer.exe que es
el que permite visualizar el escritorio, y salió del colapso.
Pero... no tenía iconitos por lo que en la misma ventanita
del administrador de tareas: aplicaciones > tarea nueva
tecleo explorer.exe, aceptar y voilà todo bien.
Ahora tengo esa linda captura que os muestro.
Cosas de guindous...
¿Qué cosas curiosas os han sucedido con vuestro
windows? :-)
25 de Junio de 2004
WordPress conociéndolo...
Parece que asusta un poquitín lo de hacer un blog con WordPress.
La verdad es tampoco es para tanto.
Quizás la complicación este en la instalación del programa
y la configuración del mismo. Pero una vez este instalado
lo demás no es mucho más complicado que por ejemplo
MovableType.
Se trata de familiarizarse un poco con la interfaz del mismo.
Una vez se consiga esto, crear post, subir imágenes y esas
cosas son tan sencillas como en cualquier otro sistema de
gestión de blogs.
Lo que si tiene diferente es que al fin nos podemos olvidar
del molesto Rebuilding (reconstruir).
Quizás el tema de la plantilla sea lo que más cambia.
WordPress sólo tiene una plantilla para todo el blog,
no varias como MovableType.
Bien, cómo una imágen vale más que mil palabras,
veamos la pinta que tiene.
1.- Entrando:
Aqui pones el nombre y la clave

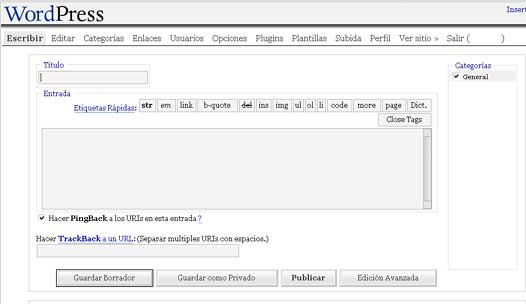
2.-Escribir.
Creando un nuevo post

3.- Editando un post anterior.

4.-Creando categorias para clasificar los posts.

5.-Los enlaces que apareceran en el blog.
Permite una completa gestión de los enlaces.

6.-Gestion de usuarios.
Por si participan mas de una persona en el blog.

7.-Opciones.
Datos de configuracion del blog (nombre, url, fecha, etc)

8.-Plugins. Gestion de los plugins.
Los Plugins son archivos que normalmente se descargan
separados de WordPress y que agregan funciones al mismo.

9.-Plantillas.
Aqui se edita la única plantilla que tiene WP llamada index.php

Se pueden conseguir fácilmente plantillas en estos sitios.
Seguramente hay muchos más.
McCriss
In Principio
Neil Turner
O en el Google. ;)
10. Subida.
Para subir archivos, generalmente imágenes.
Permite redimensionar imagenes para crear la vista previa)

11.Perfil.
El perfil del administrador del blog. Puedes crear un alias,
que será el que aparecera como autor de los posts. :)

12. Ver sitio.
Pues lo dice el nombre para ver que pinta va tomando el blog.
13. Salir.
Eso ya se sabe para que sirve. xD
Modificación última hora:
Si te animas a probarlo aquí tienes unos cuantos sitios
que te haran la tarea mas sencilla. Todos en castellano.
Descargas Wordpress en castellano.
Proyecto de traducción de WordPress al castellano
Bitácora sobre WP
Foro de WP
100px Blog muy recomendable sobre WP.
Saludos y buen fin de semana. :)
12 de Abril de 2004
Navegando...
Siempre he tenido pasión por eso de enlazar una web con otra, de ir persiguiendo links, e ir de un sitio a otro. Al final siempre me paro en
alguna web que me dice algo, una imágen, unos versos, unas líneas que
alguien en algun punto del planeta escribe sin saber quien leerá.
Hoy ha sido esta preciosa web.
http://www.iruditek.com/hedaweb/
Es una web con aspecto de blog, un diseño realmente
sencillo e interesante.
Reune fotos, reflexiones, de todo un poco.
Espero os guste. :-)
Experimentos de diseño
Tras las vacaciones, estoy dándole vueltas al diseño del blog.
De entrada estoy probando con una plantilla/idea que gentilmente
me ha ofrecido Nanni
He tenido que optar por usar un fondo sólido pues el anterior de rayitas no iba bien con la columna de enlaces. Se veían mal.
Espero vuestras ideas/sugerencias para darle un aspecto presentable
al blog.
Básicamente busco algo similar a esto que hay ahora, con con imagen de cabecera que aún no se cual será, ni como hacerla. Y luego darle los colores
definitivos al fondo, a las letras y poco más.
En la web de MovableType he visto varias plantillas (templates) pero no se porque razón estan centradas hacia la izquierda. Con lo bonitas que quedan aprovechando toda la pantalla.
Veremos si soy capaz de dejar la cosa medianamente atractiva.
Si veis algun fallo de visualización os agradecería me lo indicaseis
para resolverlo. Gracias.
Un saludo a tod@s los que leen este humilde blog. :-)

